개요
INP의 정의
크롬 개발자 도구를 통한 INP 개선 방법
응답성(페이지가 인터렉션에 얼마나 빠르게 응답하는지)은 사용자에게 매우 중요하다.
✅ INP의 정의
📦 INP (Interaction to Next Paint)
다음 페이지와의 상호작용이라는 의미의 INP는 반응성을 평가하는 실험 지표로써 페이지에서 발생하는 모든 상호작용을 측정하여 페이지의 전반적인 응답성을 측정하며 이를 통해 시간을 최소화하는 것이 목표이다.
- INP는 페이지 수명동안의 모든 상호작용 요소를 관찰하고 가장 긴 응답 시간(지연 시간)이 가진 것을 보고한다.
- INP가 낮으면 페이지의 대다수의 상호작용이 대부분 빠르게 반응한다 -> 좋은 응답성을 가진다.
🎉 지연 시간이란?
더보기
단일 상호작용의 지연 시간은 상호작용의 일부인 어떠한 이벤트 중 가장 긴 단일 지속 시간으로 구성된다.
즉, 사용자가 페이지와 상호작용한 시점부터 모든 관련된 이벤트 핸들러가 실행된 후 대음 프레임이 표시될 때까지를 의미한다.
(입력 지연 시간 + 처리 시간 + 표시 지연 시간)
- 입력 지연: 사용자가 페이지와 상호작용한 뒤 이벤트 핸들러가 실행될 때까지 걸리는 시간 (페이지의 백그라운드 활동이 인터렉션 처리를 방해하고 있음)
- 처리 시간: 관련 이벤트 핸들러에서 코드를 실행하는데 걸리는 총 시간
- 표시 지연: 이벤트 핸들러가 실행을 마치고 브라우저가 다음 프레임을 표시하는 데 걸리는 시간 (UI 스타일링, 레이아웃 및 페인팅이 다음 페인팅을 지연시키고 있다.)
📦 좋은 INP 값이란?
이러한 응답성 메트릭스에 "좋다", "나쁘다"를 판단하는 것은 힘든 것이다. 그렇기에 좋은 응답성을 제공하기 위해 UX를 개선하는 것을 장려해야하고, 기기별 성능에 따라 다르기에 저가형 기기에서 충분히 만족할 수 있는 성능을 보일 수 있도록 기대치를 설정해야 한다.
- 개발 시 사용자가 경험하는 느린 환경을 재현하기 위해 CPU 스로틀링(크롬 개발자 도구)을 설정하여 확인해보자
- 주로 사용되는 목표값은 모바일 및 데스크탑 기기를 포함해 기록된 페이지 로드의 75번째 백분위수에 측정하는 것이 좋다.
- 200ms 이하 (양호)
- 200 ~ 500ms (개선 요망)
- 500ms 이상 (나쁨)

📦 INP와 FID (최초 입력 반응 시간)의 차이점
둘 다 반응성을 측정하는 항목이지만 FID의 경우 페이지에서 첫번째 상호작용의 입력 지연만 측정하는 반면, INP는 입력 지연부터 이벤트 핸들러를 실행하는데 걸리는 시간, 마지막으로 브라우저가 다음 프레임을 그릴 때까지의 모든 페이지 상호작용을 고려한 것이다.
- FID: 사용자에 대한 페이지의 첫번째 노출을 평가하기 위해 설계된 측정 항목
- INP: 전반적인 응답성을 측정하는 항목
✅ 크롬 개발자 도구를 통한 INP 개선 방법
📦 개발자 도구에서 INP 측정 방법
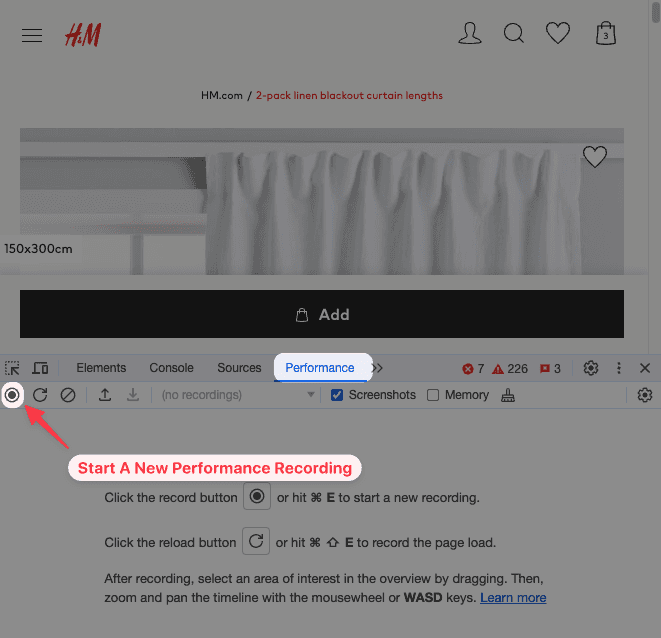
- 개발자도구 성능 탭을 클릭한다.
- 왼쪽 상단의 기록 버튼을 클릭하여 새 기록을 시작한다.
- 여러 상호작용 한다.
- 중지 버튼을 클릭하여 기록이 처러될때까지 기다린다.

📦 개발자 도구를 통해 INP 분석하기

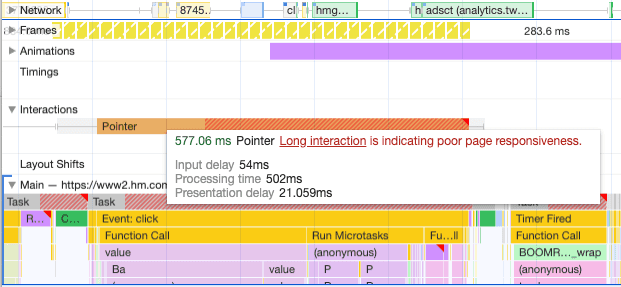
- 측정 후 다음과 같은 모습이 개발자 도구에 표시될 것이다. 이때 Interactions부분을 보면서 응답성을 확인한다.
- 다음과 같이 붉게 빗금칠이 되어있는 부분은 200ms를 초과한 부분으로 응답성이 좋지 않다는 메시지와 함께 표시된다.
- 이러한 INP 지표는 상세하게 3가지로 구분하여 볼 수도 있으며 그 부분은 지연 시간에 대한 부분을 참고하자.

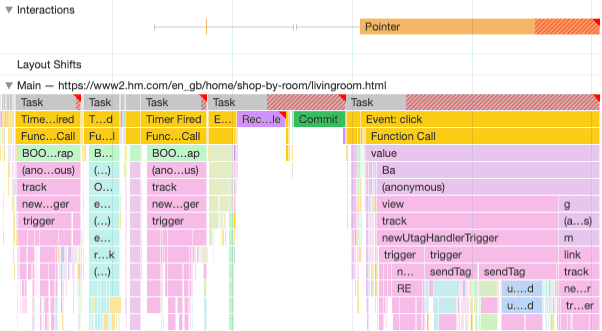
- Main항목은 메인 스레드가 어떤 작업을 수행하는지 확인할 수 있는데 이 브라우저 메인 스레드는 페이지의 콘텐츠를 렌더링하고 인터렉션을 처리하는 역할을 담당하기에 해당 항목을 분석하여 지연을 줄일 수 있다.
- "Timer Fired"라는 이벤트는 브라우저가 페이지에서 예약된 작업을 실행하고 있음을 나타내는 부분이다. 이러한 백그라운드 작업이 진행되는 동안에 사용자 인터렉션이 발생하게 되면 브라우저는 먼저 예약된 작업을 완료하고 입력 이벤트를 처리한다.
- 백그라운드에서 실행되는 예약된 작업을 줄이면 입력 지연을 줄일 수 있다 -> 작업 속도를 높인다

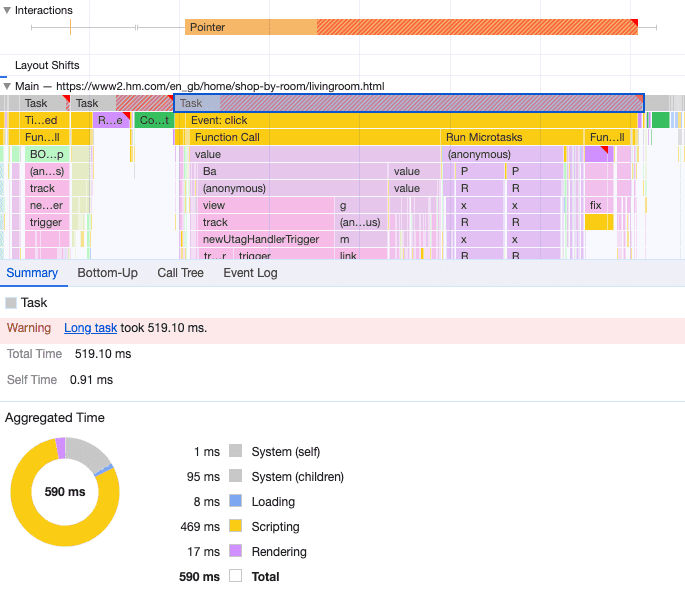
- 해당 탭을 통해 알 수 있듯이 처리의 대부분은 자바스크립트로 인한 것을 알 수 있다. 이는 자바스크립트 코드 컴파일 과정이 얼마나 많은 시간이 소요되는 지 알 수 있는 지표이다.
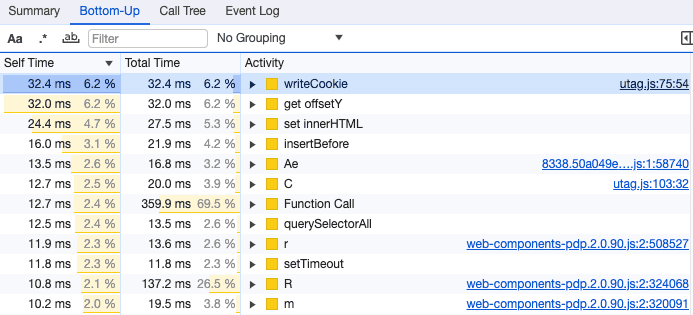
- Bottom-Up 탭으로 이동해서 시간이 가장 오래 걸리는 것이 무엇인지 찾아보았다. 해당 함수를 최적화할 수 있다면 우리가 원하는 INP 개선에 도움이 될 것이다.

- 현재 글에서의 경우 Bottom-Up 탭에서 가장 오래걸리는 wirteCookie 함수를 찾을 수 있었지만 전체 Main 스레드에서 실행되는 것을 찾아 보았을 때(cmd + f) 한 번에 길게 호출된 것이 아닌 여러 위치에서 나누어 호출된 것을 알 수 있었다.
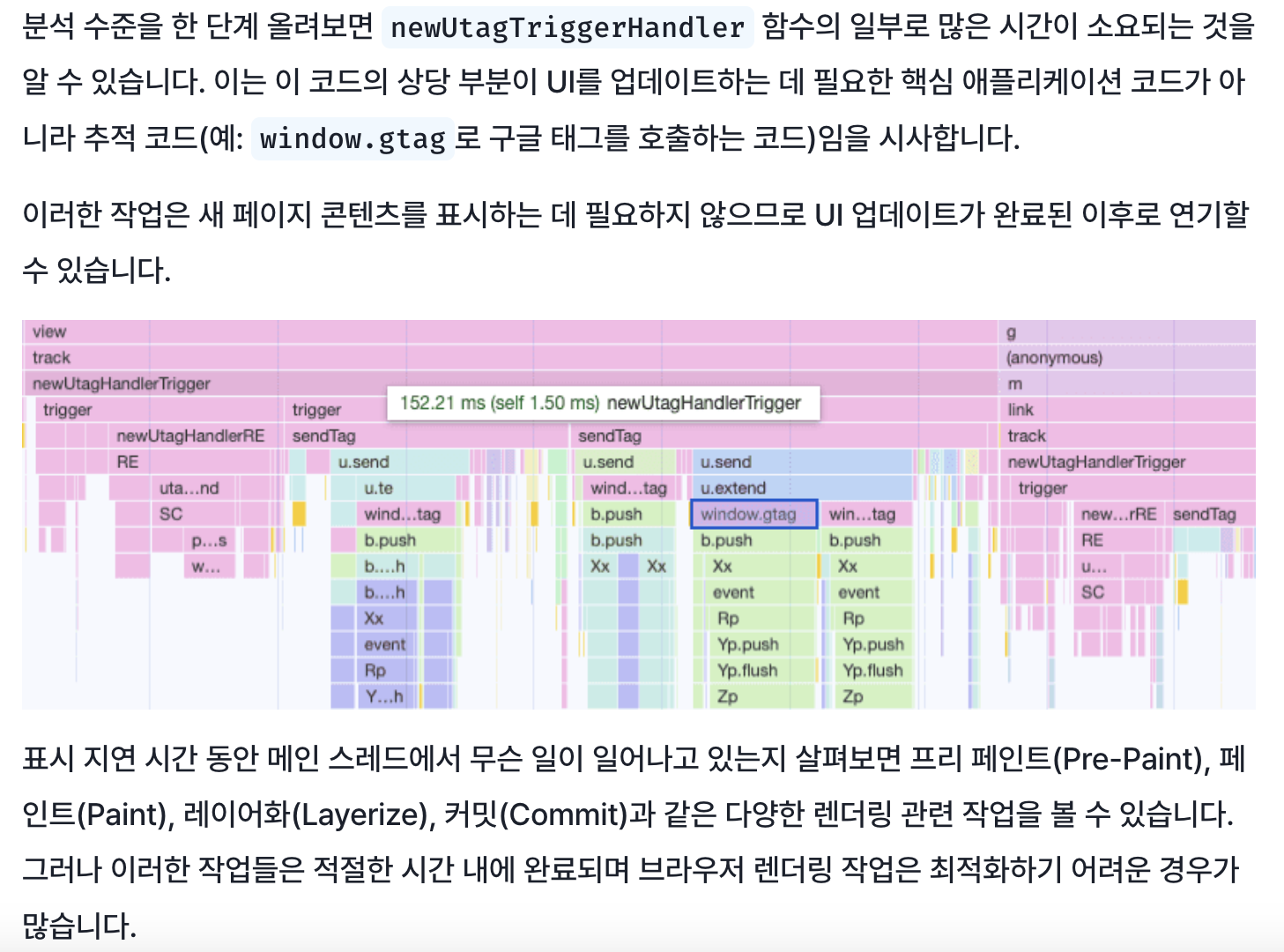
- 이렇듯 해당 방법을 통해서 성능을 개선하고자 하는 것은 굉장히 어려워 보인다.

- 해당 글에서는 핵심 코드인지 아닌지를 구분해서 연기할 수 있다고 하지만 이러한 방법은 쉽게 구현할 수 있는 방법이 아니라고 생각이 된다.
대부분의 웹사이트의 인터렉션은 빠르게 작용된다. 하지만 이러한 인터렉션이 느리게 반응할 때 어떤 곳에서 문제가 생겼는지 내가 짠 코드에서 문제인지 아니면 스레드의 문제인지를 파악할 수 있게끔 INP에 대한 개념을 알고 분석할 줄 아는 것 또한 필요하다 생각이 된다.이러한 최적화를 하기 위해서는 사용자 데이터를 확보해서 인터렉션이 자주 발생하는 요소를 파악하는 것 또한 중요하기에 모니터링을 통해서 INP 요소를 포함한 핵심 웹 바이탈에 대한 인사이트를 얻을 수 있어야한다.
📌 reference
'CS > 브라우저' 카테고리의 다른 글
| 브라우저 살펴보기 - 렌더러 프로세스의 내부동작(2) (1) | 2024.06.08 |
|---|---|
| 브라우저 살펴보기 - 내비게이션 과정에서 일어나는 일(1) (0) | 2024.06.08 |
| 브라우저 렌더링 원리 (0) | 2024.02.26 |
| 게이트웨이와 프록시 (0) | 2023.11.25 |
| DOM과 가상 DOM (4) | 2023.11.21 |