한국소프트웨어진흥원 공개SW지원센터의 문서에서 발췌했습니다.
크로스 브라우징이란?
크로스 브라우징(상호 호환성)이란 표준 웹기술을 채용하여
1. 다른 기종 혹은 플랫폼에 따라 달리 구현되는 기술을 비슷하게 만듦.
2. 어느 한쪽에 최적화되지 않도록 공통 요소를 사용해 웹페이지를 제작하는 기법
모든 웹브라우저에서 100% 똑같이 보이도록 만드는 것은 오해다.
OS가 다르고, 기본 글꼴이 다르며 HTML을 렌더링하는 엔진이 다르기 때문에 모든 웹브라우저에서 100% 똑같이 보이게 하는 것은 가능하지 않다.
웹브라우저간 특이성
브라우저의 특이성은 당연히 존재하는 것, 특징을 알아두고 최대한 표현하고자 하는 컨텐츠 형태로 출력하는 것이 중요하다.
1. 모든 브라우저가 HTML, CSS, 자바스크립트 표준안을 충분히 지원하지 못하고 있다.
➡️ 크로스 브라우징으 목표는 완벽한 호환성이 아닌 이종 웹브라우저에서 사용되는 비호환 및 비표준 구현 방식과 기법들을 가능한 표준안에서 수용할 방법을 찾는 것
2. 웹 브라우저에 따라 지원하는 HTML 태그가 다를 수 있다. 이중에는 표준 HTML4에 포함된 것들도 있다.
HTML 태그의 속성을 각기 다른 렌더링 엔진을 통해 표현해서 디자인이 달라보이게 한다.
➡️ 속성을 같아 보이게 하기 위해 CSS를 사용하는 방법이 추천된다.
접근 호환성
웹 서비스의 모든 잠재 사용자들이 사이트에 접근할 수 있어야 한다는 게 중요 포인트.
크로스 브라우징 범주 2가지
레이아웃 및 기술적 공통성을 추구하는 면
일반적이지 않는 웹사용자에 대한 지원하는 면
텍스트
- 핵심 정보는 반드시 텍스트/HTML 포맷으로 제공되어야 한다.
- 텍스트는 반드시 사용된 배경색에 대해 뚜렷이 대비되는 색으로 표시되어야 한다.
- 텍스트 색상은 텍스트를 표시하는 곳에서 사용자가 원하는 색상을 선택할 수 있으므로, 색상별로 별도의 의미를 함축하지는 않는다.
폰트
- 글자에 대한 형식은 <font> Tag를 사용하기 보다는 CSS을 통해 지정해서 사용한다.
HTML4.0에서는 FONT를 사용하는 것을 추천하고 있지 않다. - CSS에는 일반적으로 사용 가능한 글자꼴을 Face 속성에서 지정해야 한다.
가변폭과 고정폭의 글꼴 선택에 있어 글자의 크기를 사용자가 임의로 조정할 수 있도록 가변폭 글꼴을 우선한다. - 영문의 경우 모두 대문자로 표기하거나 이탤릭체를 과도하게 사용하는 것은 피해야 한 다.
- 밑줄 친 글자는 하이퍼링크와 혼동될 우려가 있으므로 사용을 피한다.
- 색상 속성은 인쇄 시 나타나지 않으므로 흰색이나 지나치게 밝은색으로 설정하지 않으며, 쉽게 읽을 수 있도록 배경색과 대비가 되어야 한다. 특히, 'Color'가 특정 의미 부여의 유일한 방법이어서는 안 된다.
사용자와의 시각적인 인터랙티브 요소가 텍스트의 컬러뿐이면 안된다는 뜻으로 이해했습니다. - 어떤 정보가 특정 글꼴로 표현되어야 한다면, 해당 정보는 이미지로 표현되어야 하고 텍스트 형식의 ALT 값을 제공해야 한다. 정보를 표현하는데 이미지를 사용하는 것은 최소화해야 한다.
이미지에 가까운 타이포그래피를 의미하는 게 아닌지 추측해봅니다.
테이블 (TABLE)
- <TABLE> 태그 방식의 레이아웃 보다는 <DIV>와 CSS과 접목된 레이아웃 방식으로 변경하도록 노력한다.
문서에 따르면 table태그는 크로스브라우징에 적절하지 않은 태그라고 합니다. table 태그를 대체하여 공통 레이아웃을 잡기위해 div태그와 display 요소들을 사용해달라는 지침입니다. - 웹페이지 내에 테이블을 아예 사용하지 않는다는 정책을 고집하는 것은 현실적으로 불 가능하므로, 최소한 디자이너는 복잡한 테이블 사용 시 일어날 수 있는 문제에 대해 인식하고 있어야 한다.
- 컬럼 수는 최소로 효과적으로 유지해야 하고, 중첩 테이블은 가능한 한 피하고, 다른 대안이 없는 경우 사용한다
- 테이블 내의 정보는 가능하면 수평으로 읽혀져야 하며, 서로 다른 웹 브라우저에 따라 가능한 동일하게 표현되어야 하고 호환성이 확인되어야 한다.
- Ending 태그는 절대 생략해서는 안 되며, 셀 내의 배경 이미지는 구버전의 브라우저에서는 지원되지 않으므로 피해야 한다.
대안 태그의 정의
- <img>, <applet>, <input> ,<object>, <applet> 태그 등에는 이미지를 보지 않 거나 볼 수 없는 사용자나 검색 엔진 위치설정에 매우 유용한 ALT나 LONGDESC, TITLE 같은 텍스트 정의를 반드시 삽입한다.
사용자에게 유의미한 이미지 자료는 img태그를 사용해야만 합니다.(background 속성으로 img 삽입 x)
그리고 이미지가 불러와지지 않거나 시각장애분들의 접근성을 위해 alt을 필수적으로 삽입해야한다고 합니다. - 웹사이트는 그래픽을 연결시키지 않은 상태로도 사용이 가능해야 하며, 이미지를 볼 수 없는 사람들의 비용과 이익간의 균형을 반드시 고려해야 한다.
- 대안 태그는 항상 포함되어야 하며, 이미지의 외관뿐만 아니라 기능을 설명해야 한다. 내용은 100 문자를 초과하지 않아야 한다.
- 중요한 로고가 처음으로 사용되는 곳에는(예를 들면 웹사이트 상에), 완전한 공식적인 설명("X 정보컨텐츠 팀 로고 : ....을 나타내는 로고" 등)을 제공하는 것이 권장된다. 이후 로고가 반복될 때는 ALT 텍스트 내에 "X 정보컨텐츠 팀 로고"로 명명할 수 있 다.
- 때때로 중요 정보(예를 들면, 차트, 테이블 또는 다이어그램)를 나타내는 어떤 이미지 의 내용에 대해 자세한 설명이 제공될 필요가 있다. 이 설명은 주요 웹 페이지 내에 텍스트로 포함되거나, IMG 요소의 LONGDESC 속성에 의해 링크된 웹 페이지에 위 치시킬 수도 있다.
표준이란 무엇인가
승인된 개방형 인터넷 표준은 World Wide Web Consortium (W3C)에서 만들어 진다.
웹에 관련한 표준에는 우리가 흔히 말하는 표준(Standard)은 존재하지 않으며, W3C의 토론을 통해 나온 권고안(Recomendation)이 가장 최상위다.
W3C 표준의 내용
(w3c에서 제공하는 마크업 유효성 검사)[https://validator.w3.org/]
크로스 브라우징 방법론
HTML
CSS
- margin-top은 될 수 있는 한 사용하지 않고, 폰트 크기나 사이즈 단위에서 %, em 등을 사용 하지 않고 pixel만 사용하는 것이 좋다.
margin은 주변의 요소를 밀어내면서 공간을 챙기는데 브라우저에 따라 다른 요소들과 겹쳐질 수도 있습니다.
상하의 여백을 주고 싶다면 padding을 사용하는게 안전한 전략입니다. - line-height는 쓰지 않는 것이 좋으며, class명에 일반 키워드 같은 것은 혼돈되므로 쓰지 않는 것이 좋다.
- BODY에는 margin-left. margin-right 만 설정하고 LI, DD, DT 등에는 스타일을 설정하지 않는 것이 좋다.
- 또한 <h1>, <h2> 같은 Tag를 사용하여 문서의 구조의 역할을 부여할 필요가 있다. 단순히 글꼴이나 글자의 크기를 배치하기 위해 사용하는 것이 아니라 HTML 태그의 쓰임새에 따라 CSS를 설정해야 한다는 의미이다.
시멘틱 태그와 SEO 연장선에서 볼 수 있는 내용입니다.
h1,h2,h3는 각 텍스트의 위계(정보의 중요도)를 나타냅니다.
h1 태그는 문서당 1개를 사용하도록 권장됩니다.
h2 태그가 있는 컨텐츠 안에 같은 위계의 h2태그를 사용하는 건 권장하지 않습니다.
h3 이상 (h4,h5,h6)의 태그 사용은 권장하지 않습니다. - CSS 단계화 규칙이라는 것이 있어 어느 조건에 대해서 값을 여러 차례 지정하면 마지막에 지정된 것이 유효하다. 따라서, link, visited, hover, active, focus의 순서 대로 CSS를 정해야 한다.
브라우저에 따라서 단계화 규칙으로 인해 가상선택자의 이벤트가 동작하지 않을 수 있으니 위와 같은 순서를 지켜달라고 합니다.
DOM과 JS
Plugin
Plugin이란 HTML상에 특정 어플리케이션의 기능을 실행할 수 있도록 해주는 기술을 말한다.
매크 로미디어사의 Flash, 어도비의 Acrobat Reader, 리얼네트웍스의 Real Player, 마이크로소프 트의 Windows Media Player 등이 여기에 속한다.
어떤 부분을 테스트하는가
1. 기본 기능: 링크, 대화 상자, 메뉴 등
- 모든 대화 상자, 메뉴가 잘 작동하는가?
- 양식 필드의 유효성 검사가 올바르게 작동하는가? 등
2. 그래픽 사용자 인터페이스: 응용 프로그램의 모양과 느낌
- 폰트, 이미지, 레이아웃 등이 디자인대로 잘 나오는가?
3. 응답: 애플리케이션이 사용자 작업에 얼마나 잘 반응하는가
4. 반응형: 다양한 화면 크기와 방향에 맞는지 확인
호환성 확인하기
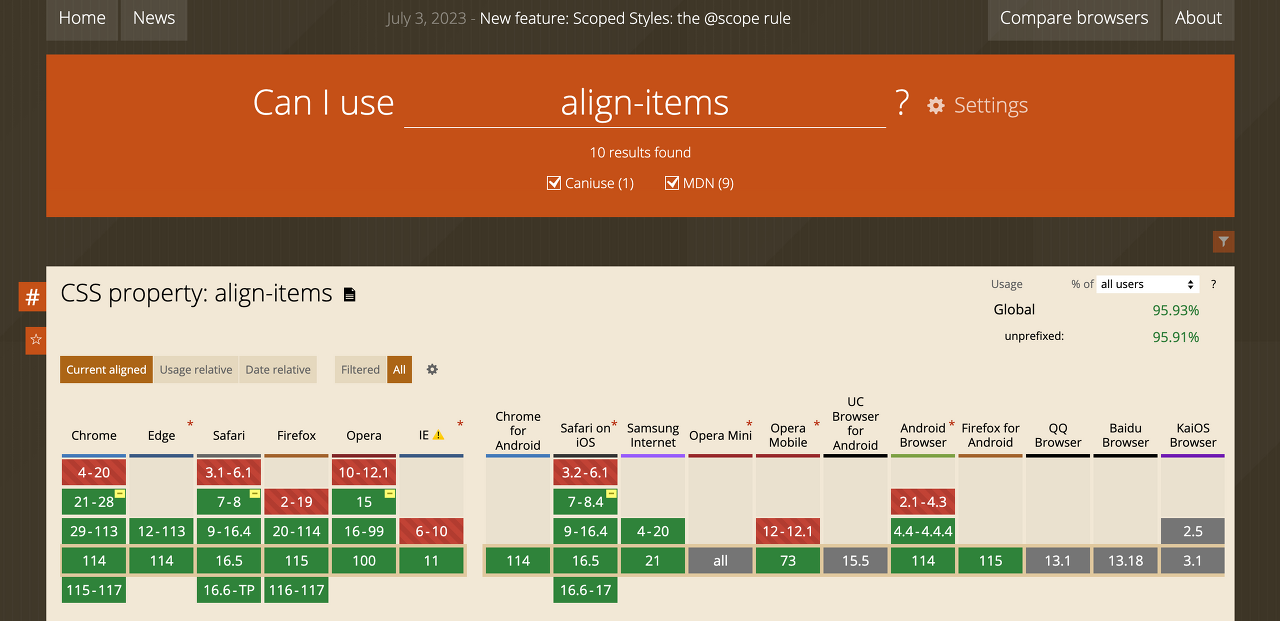
Can I Use
크로스 브라우징을 체크할 수 있는 사이트

참고자료
Cross Browsing
한국소프트웨어진흥원 공개SW지원센터 - Cross Browsing 가이드
'CS > 브라우저' 카테고리의 다른 글
| 게이트웨이와 프록시 (0) | 2023.11.25 |
|---|---|
| DOM과 가상 DOM (4) | 2023.11.21 |
| 브라우저 저장소 (0) | 2023.06.25 |
| 브라우저 렌더링 원리_민희 (0) | 2023.06.20 |
| 브라우저 렌더링 원리 /edited by.혜경 (0) | 2023.06.18 |