Float
CSS의 정렬을 위해 사용되는 속성으로 float을 이용해 띄워지면(정렬되면) 텍스트 및 인라인 요소가 그 주위를 감싸며 흐르듯 배치되기 때문에 이름이 붙여진 것을 보임
절대위치 요소는 float 속성을 무시한다
자주 사용되는 Value
- left : 블록의 좌측으로 이동 후 부동
- right : 블록의 우측으로 이동 후 부동
- none : 기본값으로 기본속성 그대로 유지
- inline-start : 시작쪽에 위치하고 주변에 인라인 및 텍스트 요소가 감싸짐
- inline-end : 끝쪽에 위치하고 주변에 인라인 및 텍스트 요소가 감싸짐
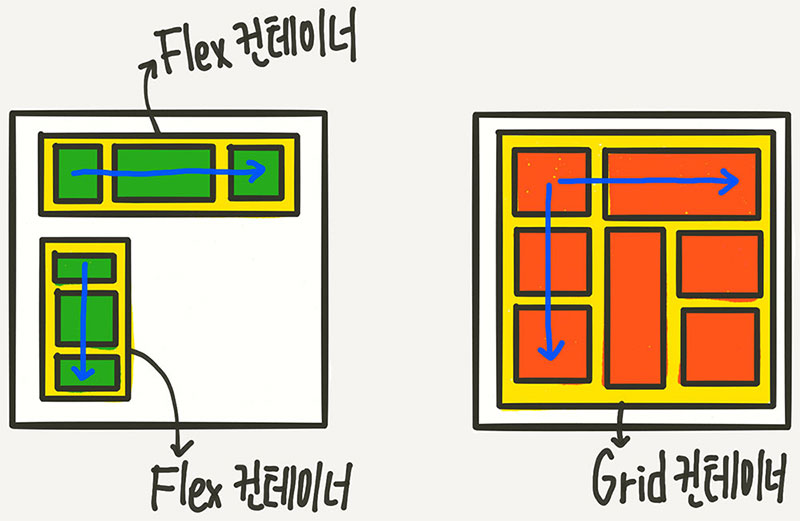
Flex-box
CSS3에서 처음 소개된 한방향 레이아웃 모델로써 HTML 요소 정렬에 사용되며 float 더 적은 코드와 읽기 쉬운방법으로 float을 대체하고 사용 가능한 공간을 최대한 활용할 수 있도록 여러 기능을 제공한다.
Flexbox는 일반적으로 하나의 container와 여러개의 items로 구성이 됩니다.
<div class="container">
<div class="item">A</div>
<div class="item">B</div>
<div class="item">C</div>
</div>.container {
display: flex;
}
.item {
flex: 1;
}
Flex Container
- flex-direction : main axis방향을 바꾸거나 결정(row, column , row-reverse, column-reverse...)
- flex-wrap : 충분한 공간이 없을 시 item의 줄바꿈 여부를 정의
- justify-content : flex-item이 main-axis 따라 정렬되는 방식을 결정(space-between, space-around, space-evenly...)
- align-items : cross-axis따라 정렬되는 방식을 결정(center, flex-start, flex-end, stretch... )
Flex Item
- align-self: align-items 값을 재정의 (grid에서는 gird area항목을 정렬 후 flexbox에서 cross axis 항목을 정렬)
- order: 요소 하나를 시작부분으로 옮김(초기값 : 0)
- flex-grow: item의 확정과 관련된 속성으로 1이상의 값을 부여하면 가능한 전체 공간을 차지하게 된다
- flex-shrink : item의 축소와 관련된 속성 기본값은 1로 공간이 더 이상 없다면 축소 될 수 있게 한다. 값이 0이면 줄어들지 않는다
- flex-basis : item의 기본크기를 결정 (기본값: auto) width를 지정하는 대신 너비를 설정할 수 있다.
축약사용
flex-grow, flex-shrink, flex-basis 속성은 축약해서 사용 가능하며 flex: 1 1 0 => flxe: 1 로 표현 가능하다
.item {
flex-grow: 1;
flex-shrink: 1;
flex-basis: 0;
/* flex: 1 */
}

Grid
flex와는 다른 두방향 레이아웃 시스템이기에 카드형식으로 되어있는 신문형식의 레이아웃을 만드는데 유리하다.
<div class="container">
<div class="item">A</div>
<div class="item">B</div>
<div class="item">C</div>
</div>.container {
display: grid;
}
.item {
flex: 1;
}

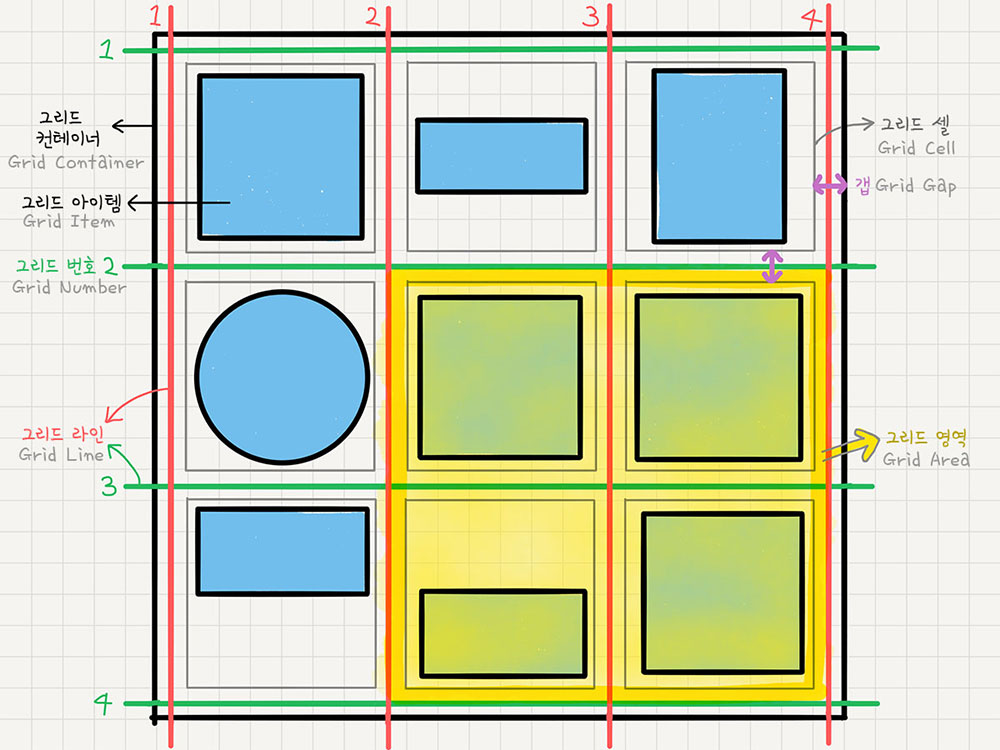
- Grid Container : gird의 전체영역
- Grid item : 자식요소들로 배치되는 아이템들
- Grid Track : gird의 행(row) 열(column)
- Grid Cell : gird의 한칸 grid item 하나가 들아가는 가상의 칸
- Grid Line : gird cell을 구분하는 선
- Grid Number : gird line의 각 번호
- Grid Gap : gird cell 사이의 간격
- Grid Area : gird line으로 둘러싸인 사각형 영역 (grid cell의 집합)
Gird Container
- grid-template-rows, columns : grid tarck의 크기를 지정해주는 속성
// 1 : 1 : 1 비율로 만들겠다
grid-template-columns: 1fr 1fr 1fr;
// 고정크기와 섞어서 사용 가능
grid-template-columns: 100px 2fr 1fr;
// repeat() 사용
grid-template-columns: repeat(5, 1fr)
// 최솟값 최댓값 설정 가능
grid-template-rows: repeat(3, minmax(100px, auto));
// 개수를 정하지 않고 설정된 너비에 따라 최대한으로
grid-template-columns: repeat(auto-fill, minmax(20%, auto));

- row-gap, colum-gap, gap : grid cell 사이의 간격을 설정
- grid-auto-rows, columns : 통제를 벗어난 위치에 있는 track의 크기를 지정한다 즉 개수를 미리 얼 수 없는 경우에 알아서 개수를 지정한다 (크기를 통해서)
Gird Item

- grid-column, -start, -end gird-row, -start, -end : 영역지정에 사용됨
// 붉은 영역을 지정하는 방식
.item:nth-child(1) {
grid-column-start: 1;
grid-column-end: 3;
grid-row-start: 1;
grid-row-end: 2;
}
.item:nth-child(1) {
grid-column: 1 / 3;
grid-row: 1 / 2;
}
- grid-template-areas : 영엑에 이름을 붙여서 사용하는 배치방법
- grid-auto-flow : item 자동배치 흐름 (row, column ...)
- align-items: 세로축 정렬
- justify-items: 가로축 정렬
그 외 item에 적용할 수 있는 다양한 옵션이 있음
언제 사용하는 것이 좋은가?
Grid의 경우 정해진 틀을 가지고 배치를 할 수 있으며 신문기사와 공간을 각지계? 사용해야하는 경우에 활용하면 좋을 것 같고 Flex의 경우에는 Grid보다는 좀 더 자유로운 양식에서 사용하는 것이 좋을 것 같다.
