[ CSS ]
CSS는 지금까지 사용하면서 명확한 단점이 존재했음
- 모듈화가 어려움
- 클래스 이름의 최소화 문제(방법론을 사용하면 어느 정도 해소는 되겠으나 완전한 해결은 아닌 듯함)
- CSS의 우선순위를 파악하기 어려움
요즘 CSS 같은 경우 매우 많은 업데이트를 해왔기 때문에 변수 사용, 중첩(nesting) 사용 등 많이 편리해졌지만 아직 불편한 점이 많이 있음
[ CSS-in-CSS ]
- Pre-/Post-processors (CSS 전처리기)
- CSS Frameworks
- CSS Modules
▶ Pre-/Post-processors
흔히들 알고 있는 CSS 전처리기를 의미
자신만의 특별한 구문(Syntax)을 가지고 CSS를 생성하는 프로그램
CSS가 변수와 중첩을 제공하기 이전부터, 전처리기를 통해 변수, 함수, 상속 등 일반적인 프로그래밍 개념을 사용하여 CSS를 사용함에 있어 좀 더 자유도를 제공하였음
CSS 전처리기는 이러한 특징들을 가지고 있기 때문에 재사용성, 개발 시간과 비용 절약, 구조화된 코드 유지 및 관리 용이 등의 장점을 가지고 있으나 전처리기를 위한 도구가 필요하다는 단점이 있음

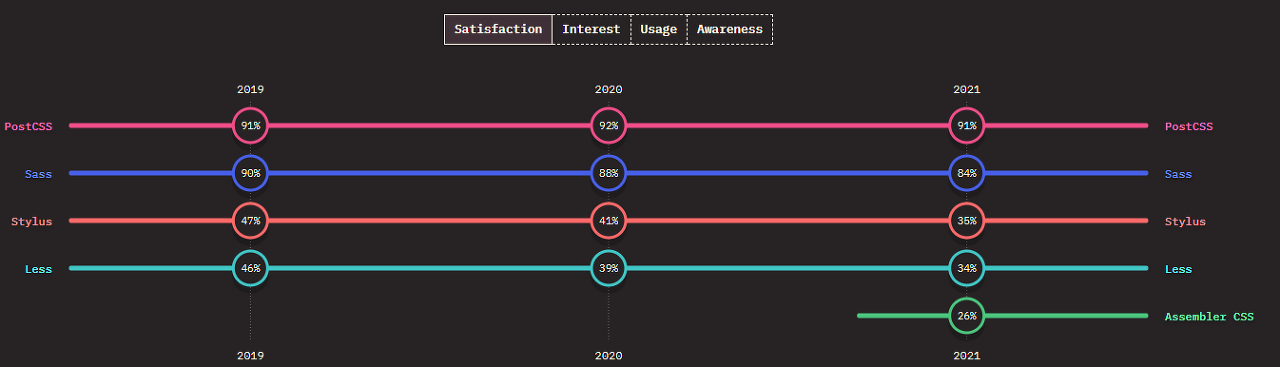
https://2021.stateofcss.com/en-US/technologies/pre-post-processors
여전히 Sass/SCSS, Less, PostCSS, Stylus를 많이 사용하는 것을 확인할 수 있음
▶ CSS Frameworks
CSS 프레임워크의 경우 보통 미리 정의된 클래스로 클래스 네이밍에 고민할 필요가 없음
또한
그 외에도 다른 CSS 방식들과 비슷한 이유로 사용하고는 하지만 CSS 프레임워크의 종류가 다양하다 보니 각각의 장단점이 있어 사용할때 각 프레임워크에 대해 고민할 필요가 있음
▶ CSS Module
CSS Moudle은 말 그대로 CSS를 모듈화하여 사용하는 방식
CSS 모듈 안에서 클래스를 만들면 자동으로 고유한 클래스 네임을 만들어서 scope를 지역적으로 제한함
사용법으로는 이름.module.css 방식으로 파일명과 확장자 사이에 module을 명시해 주기만 하면됨(TS를 사용할 경우 추가 정의해야할수도 있음)
CSS 모듈의 장점은 클래스 네임이 고유하기 때문에 크게 고민할 필요가 없고 이로인해 Global namespace 문제 등 다양한 문제가 해결됨
하지만 각각의 고유 CSS Module 파일을 만들어서 사용해야 하기 때문에 파일이 굉장히 많아지는 단점이 존재함
[ CSS-in-JS ]
JS를 통해 CSS를 제어하는 것
장점
- 독립적
- JS와 상태를 공유할 수 있음
- CSS 우선순위 이슈 해결
- 클래스 이름 최소화
- 미사용 코드 검출 용이
단점
CSS가 아니라 JS를 통해 불러오기 때문에 성능상 CSS보다 매우 떨어지며 번들의 크기 역시 성능에 영향을 줌
[ CSS vs CSS-in-JS ]
둘 중 더 좋다고 말하기는 애매하며 개인적인 선호도 측면에서 장단점을 비교하여 선택을 하면 됨
다만 CSS-in-JS의 경우 자바스크립트 해석과정을 통해 생성되기 때문에 CSS 보다 성능이 떨어져 원형의 모습이 잠깐 노출(FOUC)되는 단점이 있는데(UX 저하) 인터렉티브한 웹 페이지를 구성한는 경우 이러한 단점은 큰 단점이 될 수 있음
하지만 성능 이슈보다 개발의 편의를 잡을 것인지 성능을 잡을것인지 자신의 선택으로 보면 될듯
- FOCU(Flash of unstyled content)
스타일 시트가 적용되기 전 마크업 된 그대로의 모습이 잠깐 보이는 현상
개인적으로는 styled-componet를 먼저 접한 입장이라서 그런가 아직은 CSS-in-JS가 더 편한 느낌인데 하지만 개발자는 여러가지를 잘하면 좋으니깐 CSS-in-CSS를 이용하여 프로젝트에 적용해보고 싶긴함....(궁금증)
'CS > 프로그래밍' 카테고리의 다른 글
| 솔리드 원칙 (1) | 2024.01.20 |
|---|---|
| 고차 컴포넌트 (HOC, High Order Component) (0) | 2024.01.20 |
| CSS in JS (1) | 2024.01.13 |
| 화살표 함수와 일반 함수 (0) | 2024.01.08 |
| 리액트 Hook (1) | 2024.01.02 |