
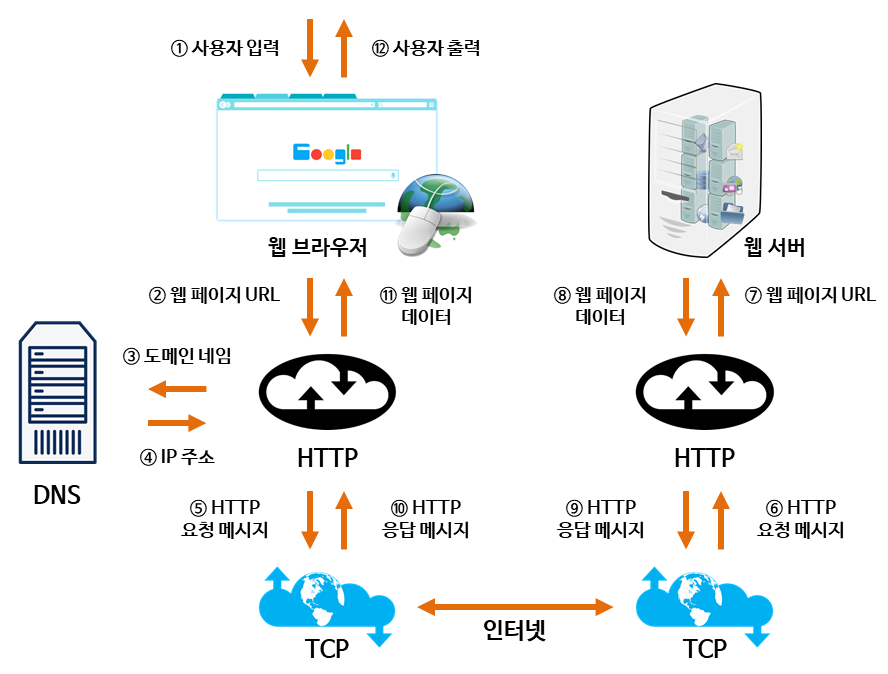
주소창에 www.naver.com을 입력하면 생기는 일
①② 웹 브라우저 검색창에 www.naver.com을 입력
통신을 하려면 IP주소를 알아야하기 때문에 1차적으로 DNS에 질의하는 과정이 필요하다.
브라우저는 사용자의 PC에서 Hosts파일에 DNS 캐싱이 있는지 확인한다.
➡️ 캐싱이 있다면 DNS에 묻지않고 캐싱된 데이터를 사용
➡️ 없다면 3번 과정으로
URL
- URL은 웹에서 주어진 고유 리소스 주소
- 게시된 리소스를 검색하기 위해 브라우저에서 사용하는 메커니즘
도메인 이름과 URL
- 도메인 이름 : 인터넷에 있는 웹사이트의 고유한 주소를 가리킴
- URL : 인터넷 상의 특정 자원의 위치를 가리키는 주소
프로토콜(예: http, https),도메인 이름, 경로, 페이지, 쿼리 파라미터 등의 정보를 더욱 상세하게 제공
③ 사용자가 입력한 URL 주소 중에서 도메인 네임부분을 DNS 서버에서 검색함
ISP의 DNS 서버가 DNS query를 날려 IP 주소를 찾음
➡️ ④ DNS 서버에서 해당 도메인 네임에 해당하는 IP 주소를 찾아 사용자가 입력한 URL 정보와 함께 전달함
ISP(Internet service provider)
- 인터넷 서비스 제공자
- 인터넷에 접속하는 수단을 제공하는 주체를 가리키는 말
DNS (Domain Name System Servers)
- 도메인 이름 시스템 서버'
- URL들의 이름과 IP주소를 저장하고 있는 데이터베이스로
- IP주소(ex. 63.245.217.105)를 도메인 이름으로 매핑해주는 역할을 한다.
⑤⑥ 웹 페이지 URL 정보와 전달받은 IP 주소는 HTTP 프로토콜을 사용하여 HTTP 요청 메시지를 생성함.
이렇게 생성된 HTTP 요청 메시지는 TCP 프로토콜을 사용하여 인터넷을 거쳐 해당 IP 주소의 컴퓨터로 전송됨.
➡️ ⑦ 이렇게 도착한 HTTP 요청 메시지는 HTTP 프로토콜을 사용하여 웹 페이지 URL 정보로 변환됨.
TCP/IP(Transmission Control Protocol / Internet Protocol)
- 전송제어규약과 인터넷규약
- 데이터 전송에 대해 정의한 통신 규약
- IP주소 체계를 따르며 TCP의 특성을 활용해 송신자와 수신자의 논리적 연결을 생성하고 신뢰성을 유지할 수 있도록 하겠다는 의미
HTTP 프로토콜
- 클라이언트와 서버 간 통신을 위한 통신 프로토콜
- 애플리케이션 레벨의 프로토콜로 TCP/IP위에서 작동
⑧ 웹 서버는 도착한 웹 페이지 URL 정보에 해당하는 데이터를 검색함.
⑨⑩ 검색된 웹 페이지 데이터는 또 다시 HTTP 프로토콜을 사용하여 HTTP 응답 메시지를 생성함.
이렇게 생성된 HTTP 응답 메시지는 TCP 프로토콜을 사용하여 인터넷을 거쳐 원래 컴퓨터로 전송됨.
response는 status code로 서버 요청에 따른 상태를 보낸다.총 5가지의 종류가 있는데,
- 1xx ▶️ 정보만 담긴 메세지
- 2xx ▶️ response 성공
- 3xx ▶️ 클라이언트를 다른 URL로 리다이렉트
- 4xx ▶️ 클라이언트 측에서 에러 발생
- 5xx ▶️ 서버 측에서 에러 발생
⑪ 도착한 HTTP 응답 메시지는 HTTP 프로토콜을 사용하여 웹 페이지 데이터로 변환됨.
⑫ 변환된 웹 페이지 데이터는 웹 브라우저에 의해 출력되어 사용자가 볼 수 있게 됨.
참고자료
'CS > 네트워크' 카테고리의 다른 글
| JWT (0) | 2024.02.04 |
|---|---|
| HTTP2/HTTP3/웹소켓 (2) | 2023.11.25 |
| DNS (0) | 2023.11.12 |
| OSI 7계층 (0) | 2023.11.11 |
| CORS(교차 출처 리소스 공유) (1) | 2023.07.09 |