HTTP 시작
- 1989년 팀 버너 리에 의해 제안된 인터넷의 하이퍼 텍스트 시스템
- TCP/IP 프로토콜에서 동작
- Get 메서드만 지원
- HTTP 헤더 X, 상태 코드 X
- 서버와 클라이언트 간의 연결은 모든 요청 후에 닫힘
HTTP 1.x
HTTP 1.0
특징
- HTTP 메서드와 요청/응답 헤더 추가
- HTTP 버전 정보가 요청 사이 내로 전송
- 상태 코드가 응답의 시작 부분에 붙어 전송 → 요청에 대한 성공과 실패의 동작 결과를 알 수 있음
- 응답 헤더의 content-Type으로 HTML 파일 이외의 다른 문서를 전송하는 기능 추가
문제점
비연결성으로 인한 단기 커넥션(Short-lived connection)
- 자원을 요청할 때마다 새로운 연결을 해야 함
- 각각의 자원을 연결/응답/종료를 반복하다 보니 느림
HTTP 1.1
현재 가장 많이 쓰이는 프로토콜 버전
persistent connection
지속 연결(persistent connection)
지정한 timeout 동안 연속적인 요청 사이에 커넥션을 닫지 않음 기존 연결에 대해 handshake 생략 가능

기존 문제
- TCP 연결 기반 위에서 동작하는 프로토콜로 3 way handshake가 이뤄지는데, 자원을 요청할 때마다 연결을 맺고 끊어 오버헤드가 발생
개선
- 한 번 맺어졌던 연결을 끊지 않고 지속적으로 유지해 불필요한 Handshake를 줄여 성능 개선
- keep-alive가 기본으로 세팅되어 자동으로 이루어짐
pipelling
파이프 라이닝(pipelling)
여러 개의 요청을 보낼 때 요청을 한꺼번에 보냄

기존 문제
- 요청을 하나씩 주고받다 보니 오래 걸리고 요청이 비효율적임
개선
- 이전 요청에 대한 응답이 완전히 전송되기 전에 다음 전송 가능
여러 요청을 연속적으로 보내 그 순서에 맞춰 응답을 받는 방식으로 지연 시간을 줄임
문제점
- 응답 순서를 지키기 위해 응답 처리를 미루기 때문에 Head Of Line Blocking문제 발생
HOLB(head of line blocking)
어떤 요청에 병목이 생겨서 전체 레이턴시가 증가하는 현상
HTTP 2.0
기존 HTTP 1.1 버전의 성능향상에 초점을 맞춘 프로토콜
binary frame으로 인코딩 전송
http 1.1 : text로만 전송 헤더와 바디를 개행 문자로 구분
http 2.0 : 헤더와 바디로 레이어가 구분됨

stream과 frame 단위
- frame : 2.0 통신의 최소 단위, header나 data가 들어있음
- message : 요청, 응답의 단위 다수의 frame으로 이루어진 배열라인
멀티플렉싱(multiplexiong)
- http 헤더 메시지를 바이너리 형태의 프레임으로 나눠 송수신
- 프레임은 각 요청의 스트림을 통해 전달
- 하나의 커넥션은 여러개의 스트림을 가질 수 있음

기존 문제
- 각 요청의 응답 순서에 따라 처리하기 때문에 HOLB 발생
- 여러 요청을 보낼 수 있지만 동시에 여러 요청을 처리하지는 못함
해결
- 각 요청의 응답 순서가 의미 없어져 http 1.1의 HOLB해결
- 여러개의 메세지 스트림을 응답 순서에 상관없이 주고받음
header compression
- 요청과 응답 헤더의 메타 데이터를 압축
- 기존 중복 헤더로 인한 오버헤드 문제 해결
server push
- html문서가 링크하여 사용한 이미지 css, js파일의 리소스를 파악해 미리 push 하여 브라우저 캐시에 가져다 놓음
- html문서를 파싱해 필요한 리소스를 다시 요청하며 발생하는 트래픽과 회전 지연을 줄여줌
문제점
- RTT(TCP로 통신하면 발생할 수밖에 없음)
RTT
요청을 보내고 응답을 받을 때까지 왕복시간
- TCP 자체의 HOLB
- 패킷이 유실되거나 오류가 있을 때 재전송을 하게 됨, 재전송 과정에서 패킷 지연이 발생하면 HOLB문제가 발생
- 중개자 캡슐화 공격
- 2.0은 헤더 필드의 이름과 값을 바이너리로 인코딩하는데 어떤 문자열이든 사용가능하다.
- 2.0 메세지를 proxy 서버가 http 1.1메세지를 변환할 때 메세지를 불법 위조할 수 있음
- 길게 유지된 커넥션으로 인한 개인정보 유출 악용 위험성
HTTP 3.0
결국 TCP가 문제
TCP를 버리고 UDP를 채택(UDP 기반의 프로토콜인 QUIC 채택)
- RTT 줄임
- 패킷 손실에 따른 빠른 대응
- 사용자 ip가 바뀌어도 연결이 유지
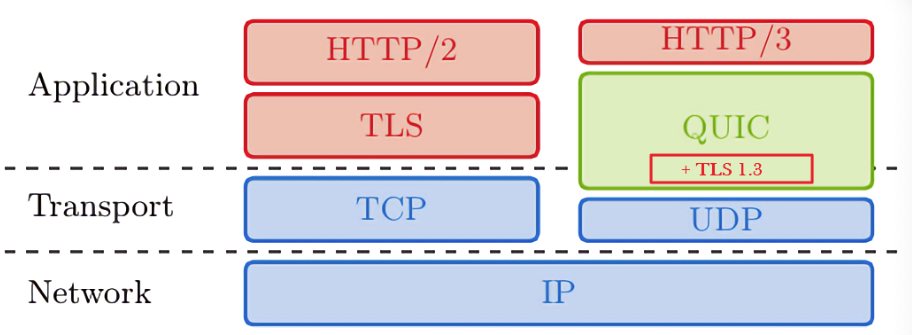
QUIC
TCP + TSL + HTTP

- 3 way handshake과정을 거치지 않아도 되기 때문에 첫 연결에서 1 RTT만 소요
- 연결 설정에 필요한 정보와 함께 데이터를 보냄
- 한번 연결에 성공하면 다음 연결은 캐시를 불러와 바로 연결하기 때문에 0 RTT 만으로 통신 가능
장점
- HOLB 현상 해결 : 스트림 자체를 독립적으로 여러 개로 나누어 처리(독립 스트림)
- 패킷 손실 감지에 걸리는 시간 단축
- 더욱 향상된 멀티 플렉싱
- 보안을 강화
- 네트워크가 변경돼도 연결이 유지
한계
- 기존 체계 호환성 문제
- 암호화로 네트워크 제어가 힘듦
- 암호화로 리소스가 많이 듬
- CPU사용 시간
- 보안적 문제
웹소켓
웹소켓은 HTML5 표준 기술로 사용자의 브라우저와 서버 사이의 동적인 양방향 연결 채널을 구성
- http는 사용자의 요청이 있어야만 서버에서 정보를 꺼내줌
- 웹소켓은 접속 시 HTTP를 사용하지만 이후로는 웹소켓 독자 프로토콜로 이뤄짐
- 장시간 접속을 전제 / 접속 상태면 클라이언트나 서버로부터 데이터 송신이 가능
- 하나의 커넥션으로 데이터를 송수신
Ajax와 차이
- Ajax 데이터를 호출하면 웹 브라우저로 메시지를 보내는 형식
- 웹소켓은 데이터를 호출해서 데이터를 가져가고 서버에서 클라이언트를 호출할 수 있음
용례
- sns 애플리케이션
- 멀티플레이어 게임
- 동시 접속해서 수정 가능한 tool
- 클릭 동향 분석 데이터 어플
- 증권 거래 정보 사이트
- 스포츠 업데이트 정보 사이트 및 어플
- 화상 채팅
- 위치 기반 어플
- 온라인 교육 사이트
socket.io
문제
웹소켓은 HTML5의 기술이라 오래된 버전의 웹 브라우저는 웹소켓을 지원하지 않음
해결
웹소켓을 지원하면 웹소켓으로 동작
지원하지 않으면 일반 http를 이용해 실시간 통신을 흉내
참고자료
[WEB] 🌐 웹 소켓 (Socket) 정리 (역사부터 차근차근)