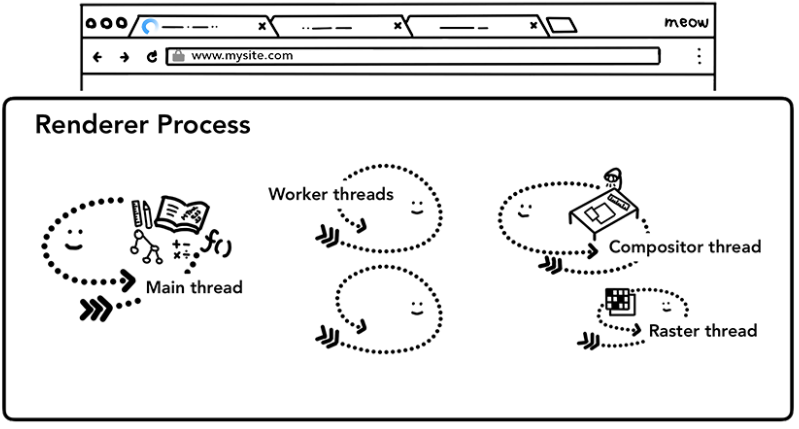
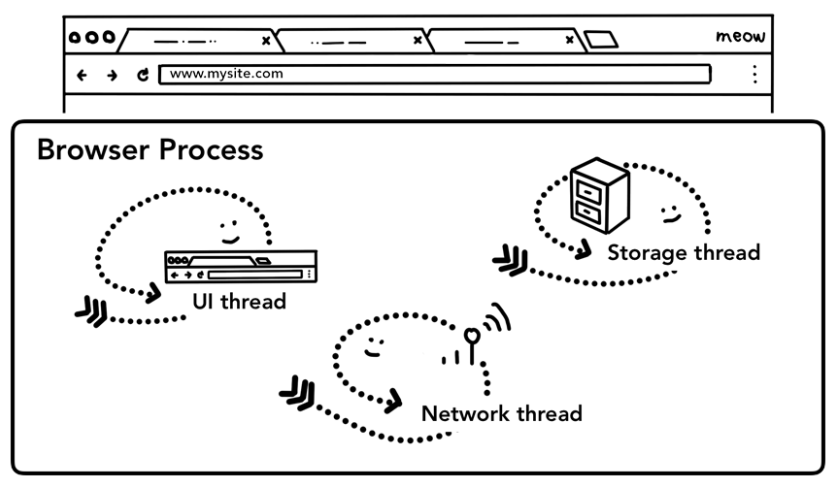
기술글을 보고 정리하였음(https://d2.naver.com/helloworld/6204533)이 글은 사용자 입력(input)을 받았을 때 컴포지터가 어떻게 부드러운 상호작용이 이루어지게 하는지 알아보고 있음기술글이 2019년도에 작성된 글이기 때문에 현재와는 많이 다른점이 있을것이기에 이런 흐름으로 만들어졌다고 이해하고 현재와 다른점이 있다는것을 생각하면서 봐야함(크롬에 많은 버전 업데이트가 있었기 때문) 컴포지터가 사용자 입력을 받았을 때▶ 브라우저 관점에서 입력 이벤트'입력 이벤트(input event)'라는 말을 들었을 때 입력란에서 일어나는 값 입력이나 마우스 클릭만 생각할 수 있음하지만 브라우저의 관점에서 입력이란 모든 사용자의 제스처를 의미마우스 휠을 스크롤하는 것도 입력 이벤트이고, 화..