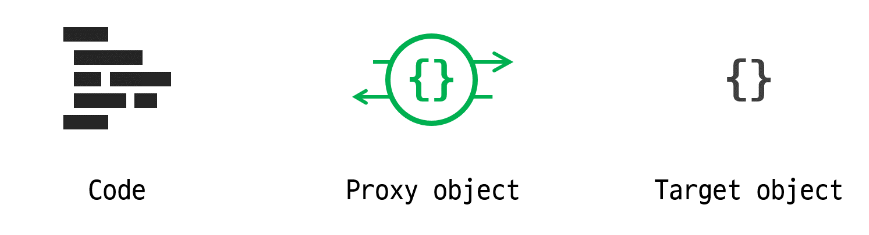
프록시(Proxy)Proxy는 특정 객체를 감싸 프로퍼티 읽기, 쓰기와 같은 객체에 가해지는 작업을 중간에서 가로채는 객체로,가로채진 작업은 Proxy 자체에서 처리되기도 하고, 원래 객체가 처리하도록 그대로 전달 되기도 함 Proxy의 사전적 뜻은 '대리인', '대리'라는 뜻으로 자바스크립트에서도 대리인의 역할을 수행함 프록시 객체(Proxy object)는 대상 객체(Target object) 대신 사용됨대상 객체를 직접 사용하는 대신, 프록시 객체가 사용되며 각 작업을 대상 객체로 전달하고 결과 다시 코드로 돌려줌 이러한 방식을 통해 프록시 객체는 자바스크립트의 기본적인 명령에 대한 동작을 사용자 정의 가능하도록 함객체 자체가 처리하는 특정 명령을 정의할 수 있게 되는 것이런 명령의 종류는 속성검색..