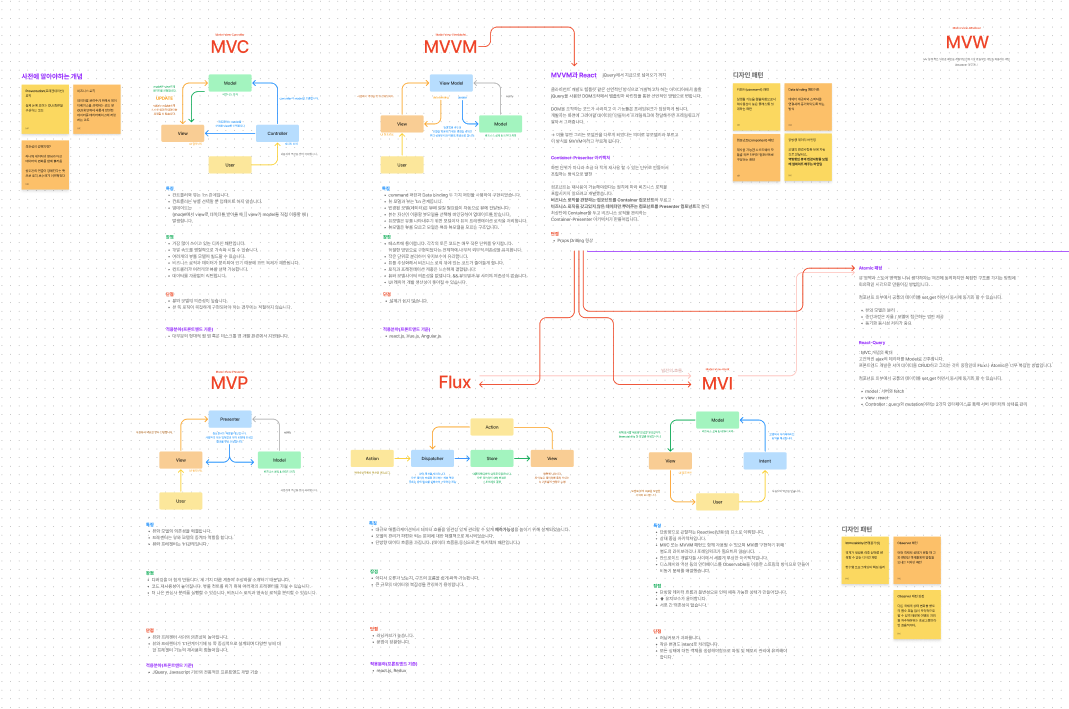
더 많은 아키텍처 디자인 패턴은 피그마로 정리하였습니다. Figma Created with FigJam www.figma.com 사전에 알아야 하는 개념 Presentation(프레젠테이션) 로직 실제 눈에 보이는 GUI 화면을 구성하는 코드 비즈니스 로직 데이터를 보여주기 위해서 데이터베이스를 검색하는 코드 및 GUI 화면에서 새롭게 발생된 데이터를 데이터베이스에 저장하는 코드 의존성이 강해지면? 하나의 데이터의 변화가 다른 데이터의 변화를 함께 불러옴 상호간의 연결이 강해진다는 뜻으로 유지 보수하기 어려워진다 MVC 특징 컨트롤러와 뷰는 1:n 관계입니다. 컨트롤러는 뷰를 선택할 뿐 업데이트 하지 않습니다. 업데이트는 (model에서 view로 데이터를 받아올 때 || view가 model을 직접 이..